Preparing a Canvas Background

A) open computer picture folder and decide which ones you will use
- place the cursor on each image and width and height will be displayed
- this will help you to decide on whether or not to edit the picture selected
- Decide how many pictures you want to apply to the Canvas.
- The number of images chosen and their combined widths will decide the width of the Canvas
- The largest height will determine the height of he canvas
- 250px is good target width for your images as this will allow for an adequate border.
B) You are now ready to start editing. In order to do this we must transfer (upload) a picture to the Online Image Editor from our picture folder.
UPLOAD-A
Upload A procedure is only used on the first visit to the Online Image Editor
- Open the Online Image Editor screen
- select "Upload an Image" and the picture folder will open
- right click an image and click SELECT from the top of the option list
Your image will now appear on the Online Image Editor screen
| 
|
UPLOAD-B
Upload B procedure is used for uploads while in the Online Image Editor
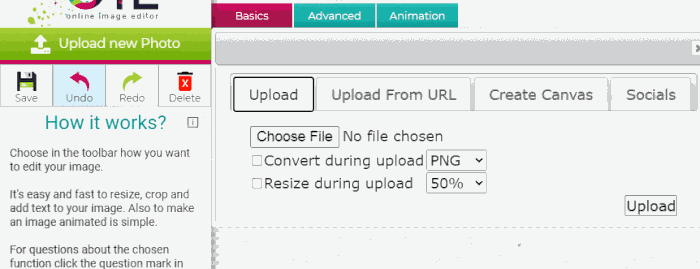
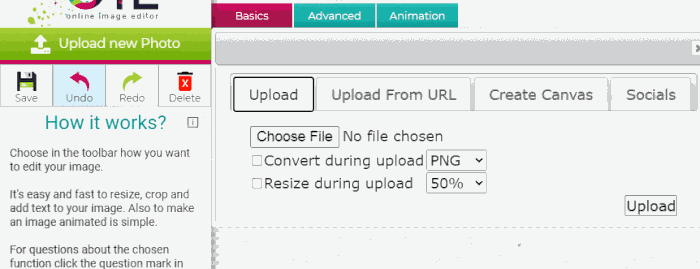
- select " Upload new Photo" from left panel
- select choose file and picture folder will open
- choose image
- right click and choose SELECT
- click upload
|  |
EDIT

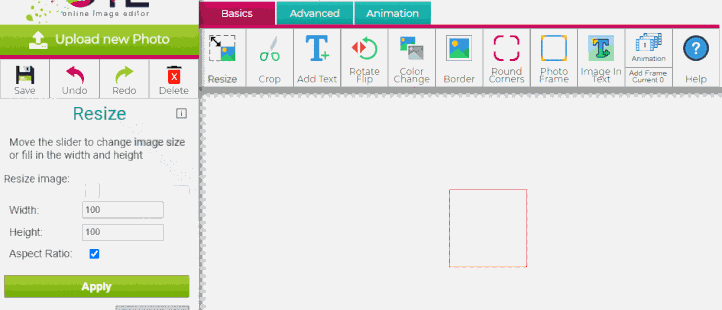
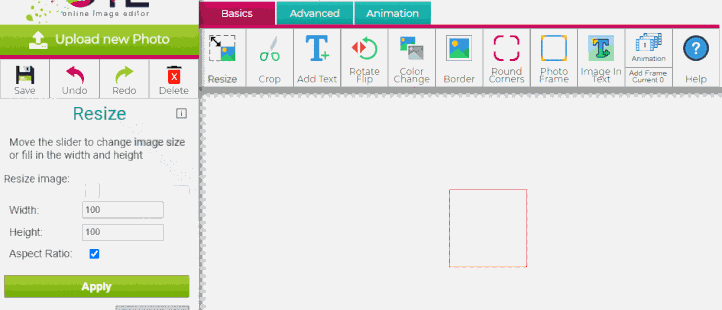
- Choose RESIZE from the top menu.
- side panel will open showing width and height of image
- change width to desired value. DO NOT change height
- or change height to desired value. DO NOT change width
- leave "aspect ratio" box checked and the image dimensions will change in the correct ratio
- select "APPLY"
- The image will resize with the width and height written below the image;
- Jot down these dimensions as they will determine the size to the Picture Canvas.
DOWNLOAD
- Right click picture and choose "save as"
- delete blue text and enter new name
- Make a simple name e.g. 1 name
Repeat these steps for each picture that needs resizing
The Canvas Dimensions
The Canvas dimensions are taken from the downloaded edited images
- Add the image widths together and add 40px to this dimension.
- This will be the width of the Canvas
- Add 50px to the tallest image height
- This will be the height of the Canvas
Steps to make a Canvas

- select " Upload new Photo" from left panel
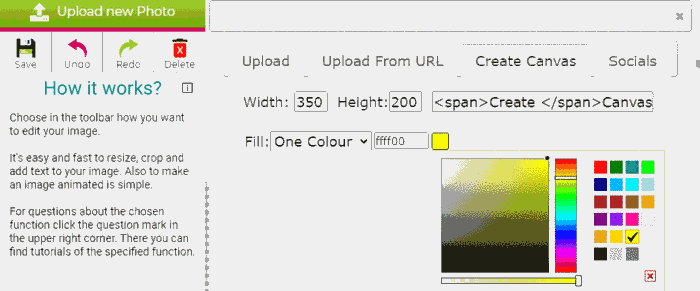
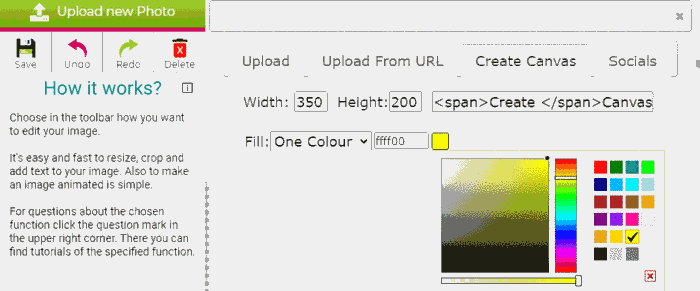
- select Create Canvas
- Enter width and height in appropriate boxes
- click yellow square
- Click the little white box at the bottom right. Just above the little red x
- you could either change ffff00 to ffffff.
- both methods will produce a white camvas
- Now click CREATE and the canvas is created.
Overlaying images on the Canvas

Lets select a image from your picture folder for the canvas
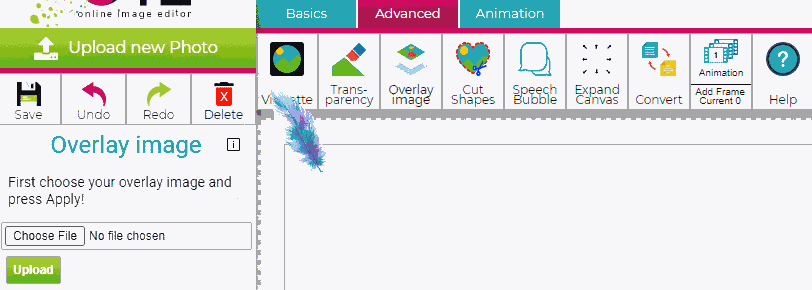
- Select Advanced from the top menu
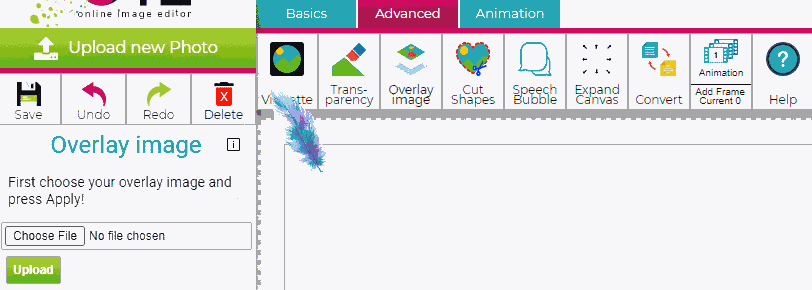
- Select Overlay image on the menu bar
- select "Choose a file from the left panel
- Your picture folder will open
- Right click a picture and click SELECT
- A brief image descrition will appear to the right of "Choose a file"
- Check that this is the correct image and click UPLOAD
- The image will appear just below Vignette on the menu bar
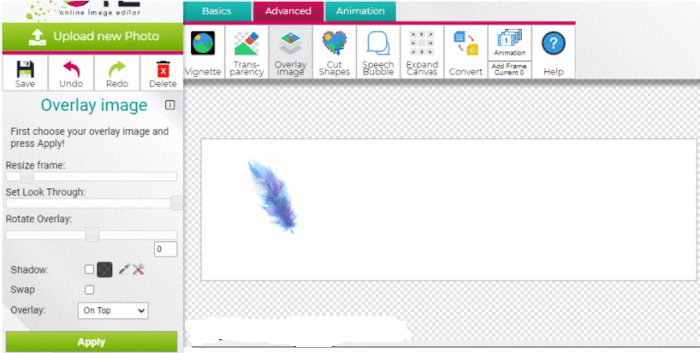
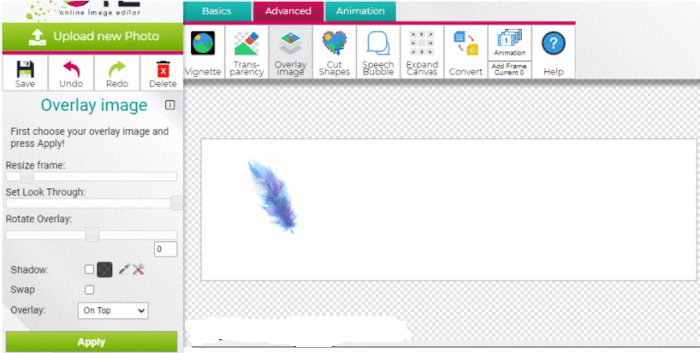
Moving the image on the Canvas

Now lets place the image on the canvas
- Place the mouse's pointer on the image
- While holding Left Click Down, drag the image to the desired position on the Canvas
- Release the Left Click
- You can resize, rotate or add transparency using the left panel controls
- Select APPLY when your satisfied with the image's position
The Finish
- Repeat process until all images are placed and then right click the finished canvas and SAVE "as is".
- You can Undo or Redo any steps by selecting the appropriate action from the top left menu bar.
- The reason for adding 40px to the image width total is to provide a margin between images and make them easier to align.
- Adding 50px to the height will provide an area to describe the image set. Above or below depending on their vertical alignment.
- Trim any excess canvas,using Crop,from the finished product if the canvas is larger than the minimum required